前回の続きで、くじ引きアプリを作成していきます。
【前回のまとめ】
・プロジェクト作成(myapptdl)
・アプリ作成(tdl)
・データベースのマイグレーション
・サンプルデータ登録
【今回の作業】
・くじ引きの一覧サイト作成
・サンプルデータをサイトに表示
今回は、くじ引きの一覧サイトを作成し、前回登録したサンプルデータを表示したいと思います。
設定は前回の続きで行いますので初めから設定したい方は、以下の記事を参照ください。
それでは設定していきます。
【手順】
1.myapptdl>urls.pyにルーティングを設定する
ファイル:myapptdl>myapptdl>urls.py
コード:
from django.contrib import admin
from django.urls import path, include
from django.views.generic import RedirectView
urlpatterns = [
path('admin/', admin.site.urls),
path('tdl/', include('tdl.urls')),
path('', RedirectView.as_view(url='/tdl/')),
]
コード説明:
path(‘admin/’, admin.site.urls):adminサイトへのパス
path(‘tdl/’, include(‘tdl.urls’)):パスに「tdl」があった場合、tdl>urls.pyを参照する
prth(”, RedirectView.as_view(url=’/tdl/’)):パスに何も指定されていない場合、「/tdl/」にリダイレクトする
2.tdl>urls.pyにルーティングを追加する
次は、tdlアプリの直下にurls.pyを作成してそこに追加していきます。
ファイル:myapptdl>tdl>urls.py
コード:
from django.urls import path
from . import views
app_name = 'tdl'
urlpatterns = [
path('', views.IndexView.as_view(), name='index')
]
このコードでは、tdlのあとに、Pathが何も指定していない場合、クラスベース汎用ビューで、views.pyのIndexViewクラスを呼び出すようにしています。
3.views.pyにIndexViewクラスを追加する
ファイル:myapptdl>tdl>views.py
コード:
from django.urls import reverse_lazy
from django.views import generic
from .models import Tdl
class IndexView(generic.ListView):
model = Tdl
このコードでは、汎用ビューのListViewを利用するため、クラス「IndexView」の親クラスに「generic.ListView」を指定しています。
「model = Tdl」はリストを作成するモデルになります。
リストビューでURLを指定しない場合、デフォルトのテンプレートURLは「 <app name>/<model name>_list.html」となります。
したがって今回の場合だと、「tdl/tdl_list.html」になります。
4.一覧用テンプレートを作成する
次は、テンプレートを作成するため、以下のフォルダとファイルを作成します。
ファイル:myapptdl>tdl>templates>tdl>tdl_list.html
コード:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>くじ引き</title>
<style>body {padding: 10px;}</style>
</head>
<body>
<h1>くじ引き内容</h1>
{% for tdl in object_list%}
<p> {{ tdl.item}}</p>
{% endfor %}
</body>
</html>
for文「{% for tdl in object_list%}」を使ってデータベースにあるデータをすべて出力しています。
これで設定は終わりなので、サーバを起動して確認します。
cd myapp python manage.py runserver
次のURLにブラウザでアクセスします。
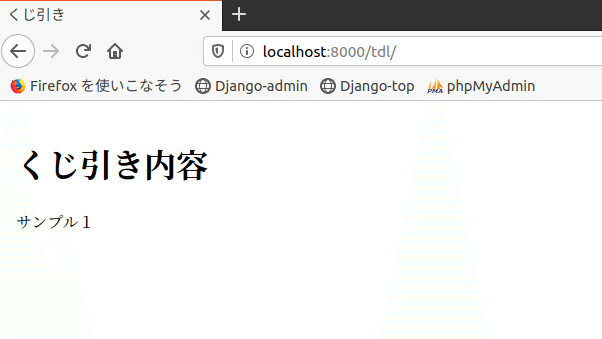
そうするとリダイレクトされてくじ引きの内容がすべて表示されています。

以上で今回の目的である一覧を表示することができました。
本日はここまでです。
次回はこのサイトの見栄えをよくするためBootstrapを利用したいと思います。
ありがとうございました。
【参考にしたサイトと本】


コメント